Configure USAM UI Results Columns
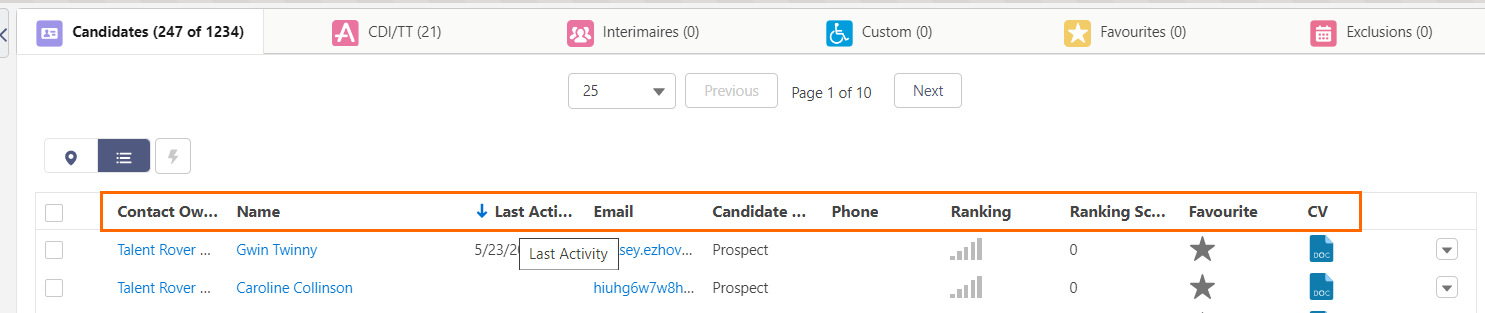
To set up columns displayed in the search result table (second panel) for different result pane sizes, update the Table Layouts field value in the Search & Match Tabs Configuration Custom Metadata Type.
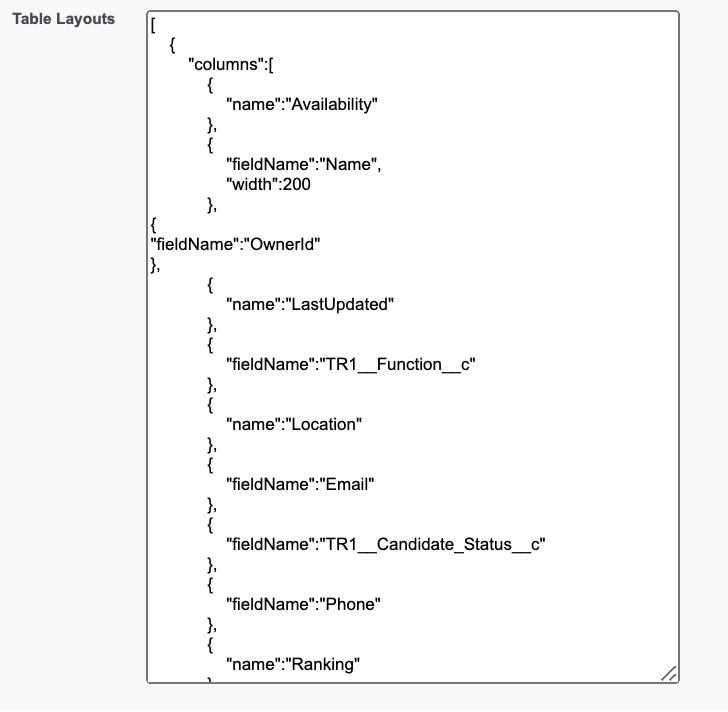
- Navigate to Setup > Custom metadata types > Search & Match Tab Configuration Custom Metadata Type > Manage Records > Table Layouts.
- Find your desired table column.
- Table columns are grouped into table layouts.
- When the width of the result pane changes, a layout that matches the width is automatically selected and columns specified in the layout are displayed in the table.

- You can specify the following properties for a column:
Property
Description
maxWidth
The maximum width (in pixels) of the result pane up to which the layout is applied.Required for any layout, except for the default one which must not have this value. The default layout is applied in case the width of the result pane is greater than any of the “maxWidth'' values specified in other layouts or if no other layouts exist. Only one default layout can exist.
columns
A set of columns to be displayed in the search result table, when the layout is applied.
- When the width of the result pane changes, a layout that matches the width is automatically selected and columns specified in the layout are displayed in the table.
- Table columns are grouped into table layouts.
- Add your JSON.
- The below JSON Example specifies three layouts:
If the result pane width is greater than 900 pixels, the following columns will be displayed in the table:
"Availability
 A Candidate's availability to work", "Name", "LastUpdated", "TR1__Candidate
A Candidate's availability to work", "Name", "LastUpdated", "TR1__Candidate A person looking for a job. A candidate can also be referred to as a Job Seeker, Applicant, or Provider._Status__c", "Ranking", "Favorite", and "CV".
A person looking for a job. A candidate can also be referred to as a Job Seeker, Applicant, or Provider._Status__c", "Ranking", "Favorite", and "CV".If the width is greater than 500 pixels and not greater than 900 pixels, the following columns will be displayed in the table:
"Availability", "Name", "TR1__Candidate_Status__c", "Ranking", "Favorite".
If the width is not greater than 500 pixels, the following columns will be displayed in the table:
"Availability", "Name", "Ranking".
- The below JSON Example specifies three layouts:
JSON Example
[
{
"columns":[
{
"name":"Availability"
},
{
"fieldName":"Name"
},
{
"name":"LastUpdated"
},
{
"fieldName":"TR1__Candidate_Status__c"
},
{
"name":"Ranking"
},
{
"name":"Favourite"
},
{
"name":"CV"
}
]
},
{
"maxWidth": 900,
"columns":[
{
"name":"Availability"
},
{
"fieldName":"Name"
},
{
"fieldName":"TR1__Candidate_Status__c"
},
{
"name":"Ranking"
},
{
"name":"Favourite"
}
]
},
{
"maxWidth": 500,
"columns":[
{
"name":"Availability"
},
{
"fieldName":"Name",
"width": 200
},
{
"name":"Ranking"
}
]
}
]