Using the HTML Content Block
The HTML Content Block in Bullhorn Automation allows you to add custom HTML code directly into your emails. This can be useful for incorporating custom designs or functionality not available in the standard email editor.
Using your own code may affect how the message is rendered in email clientsClosed, preventing it from adjusting to the screen size (i.e. the "responsiveness" of the message). Please make sure to use HTML that is email compliant and responsive across all email clients.
Adding an HTML Content Block
To insert an HTML Content Block into your email template:
- Open the Email in the Email Builder.
- Drag the HTML Content Block into place on the stage.
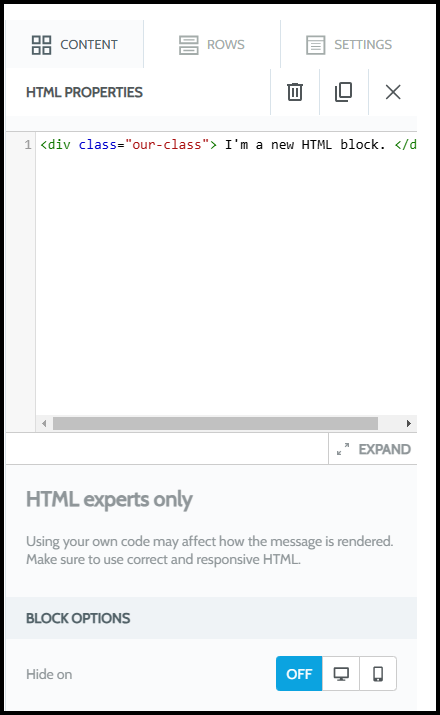
- Click on the block on the stage to open the HTML Properties panel on the right.
- Add Your HTML Code:
- Click Save.
Use the Preview option to check how your HTML content appears before sending.
Supported Tags and Attributes
The HTML content block will automatically correct some issues such as HTML tags that are left open, and will strip out code that cannot be used, such as script tags or iframe tags. These code tags are not supported by the majority of email clients, and can cause deliverability problems or security risks for the editor on the applications that run it.
Supported Tags
|
|
|
|
|
|
|
Supported Attributes
- general attributes: style, id, class, data-*, title
- a: href, name, target
- img: align, alt, border height, hspace, src, vspace, width, usemap
- table: align, bgcolor, border, cellpadding, cellspacing, width
- tbody: align, valign
- td: align, bgcolor, colspan, height, rowspan, valign, width
- tr: align, bgcolor, valign
- tfoot: align, valign
- th: align, bicolor, colspan, height, rowspan, valign, width
- thead: align, valign
- li: type
- map: name
- area: alt, coords, href, shape, target
Important Considerations
- The HTML Content Block is intended for users familiar with HTML coding.
- Improper code may result in formatting issues across different email clients.
- Certain email clients may not fully support custom HTML, so testing before sending is recommended.
- The HTML Content Block does not support scripting languages such as JavaScript.