Customizing Email Elements
The ability to customize elements in the Bullhorn Automation Email Builder provides unparalleled flexibility for creating engaging and professional emails tailored to your audience. This guide dives into the specifics of customizing buttons, text blocks, HTML, social icons, videos, and more to help you take full advantage of these features.
Working with Text Blocks
Text blocks are the foundation of your email’s messaging.
Adding a Text Block
Drag a text block into your email template from the Content tab.
Using the Text Editor Toolbar
Click inside the text block to reveal a toolbar with options to:
- Change font family and size.
- Apply bold, italic, or underline styles.
- Align text or add bullets and numbered lists.
- Change text and background colors.
- Insert hyperlinks to drive engagement.
- Add Merge Tags
 Merge tags enable the use of Bullhorn ATS or Bullhorn Automation imported data to populate content. They are utilized in emails, notifications, and text messages where applicable..
Merge tags enable the use of Bullhorn ATS or Bullhorn Automation imported data to populate content. They are utilized in emails, notifications, and text messages where applicable.. - Add Special Links.
Special Links - Job Matching
The %JOB1% or other %JOB% merge tags can be used to dynamically populate job links based on the recipients profile.
- Semantic Job Matching: Pulls jobs using semantic matching algorithms.
- This looks at what is in the settings section under website integrations.
- Default Job Matching: Pulls jobs from the Job Matching section in the recipient’s contact profile.
To find out more about Semantic match view the documentation in this section.
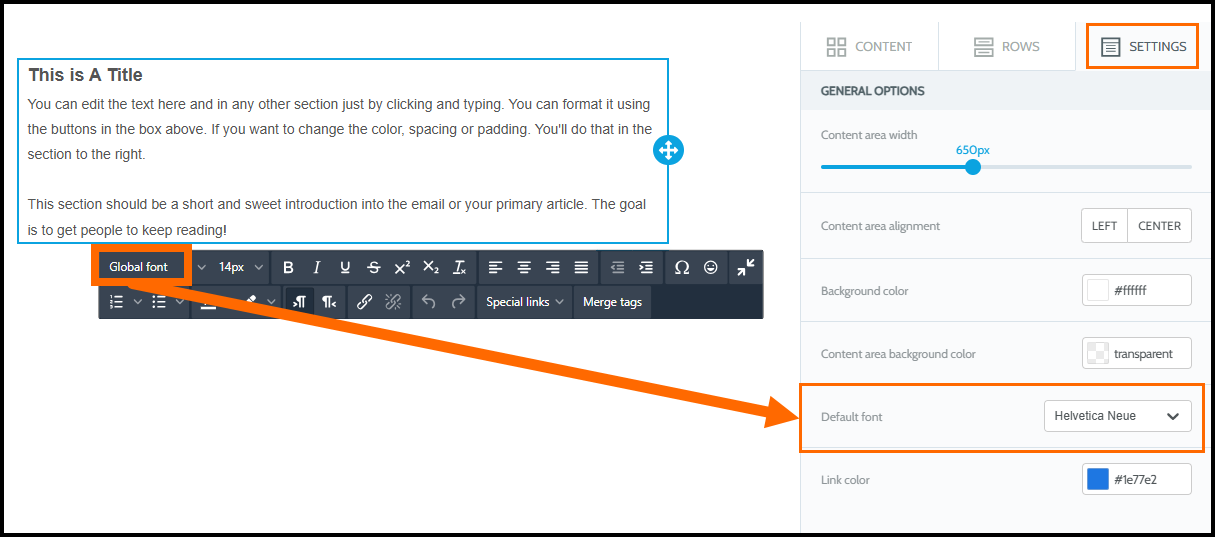
Apply Global Font Settings
When you set the Font Family to "Global Font", it will inherit the font family selected under the Settings tab. This allows you to change the font family for multiple elements at once just by changing that property in the Settings tab.
Customizing Buttons
Buttons are an essential element for creating clear call-to-actions (CTAs) that encourage recipients to engage with your emails.
Adding a Button
Drag a button from the Content tab into the Message Editing Stage and place it where your CTA will be most effective.
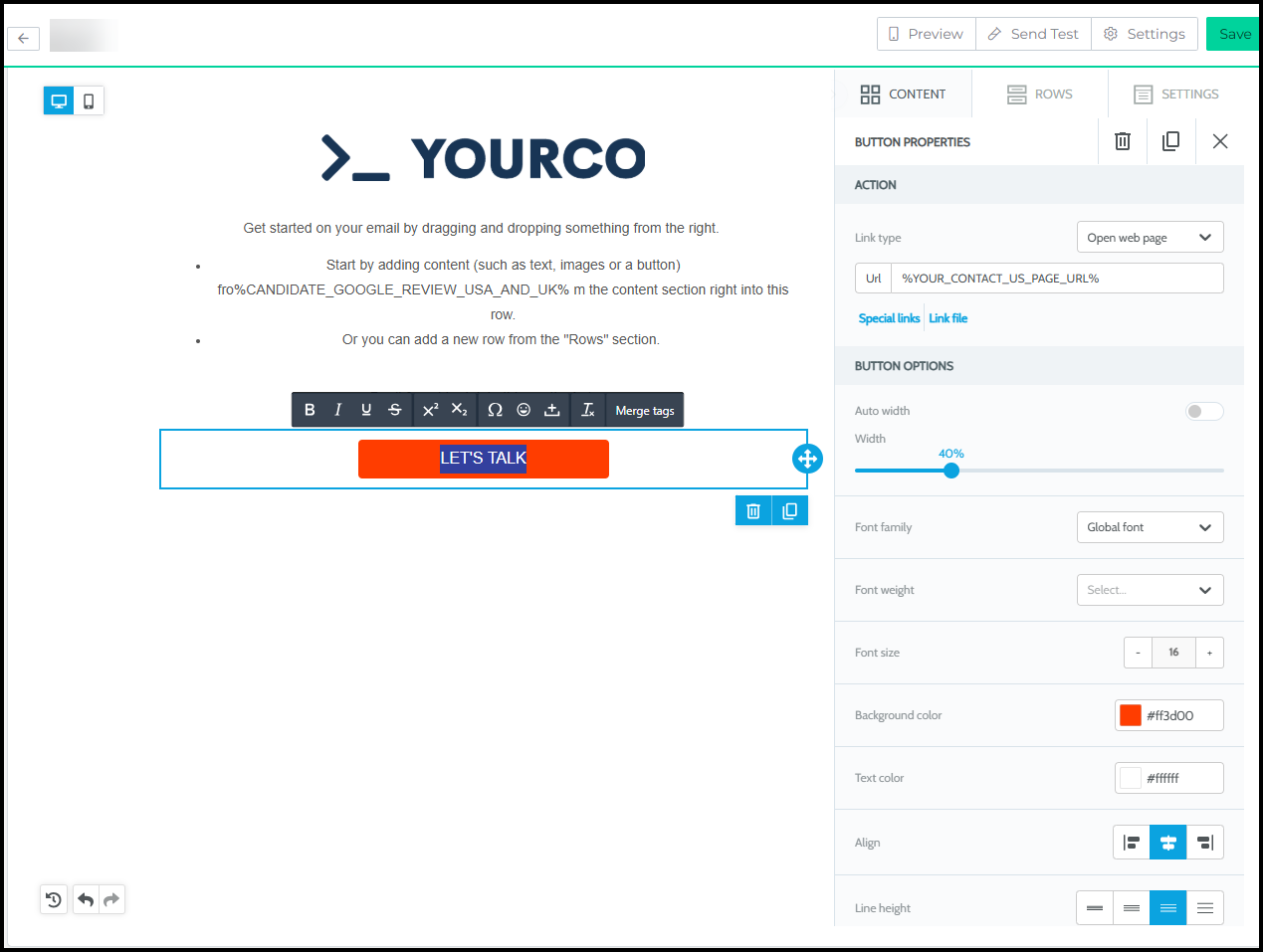
Customizing Button Properties
Clicking the button opens its properties in the Properties Panel:
- Text: Click inside the button and type concise, action-oriented language like “Apply Now” or “Learn More.”
- Link Type: Set the action, such as:
- Opening a webpage (URL).
- Sending an email (mailto:).
- Making a phone call (tel:).
- Sending an SMS.
- Style Options: Customize appearance by adjusting:
- Width: Auto-adjust or fixed size.
- Font: Select the font family, font weight, and font size.
- Colors: Background and text colors.
- Corner Radius: Rounded or sharp edges.
- Padding: Spacing between the text and button edges.
Using HTML Blocks
HTML blocks allow for advanced customization and flexibility by enabling users to add custom code.
This area should be used by a HTML expert. Bullhorn Support will not be able to help with the building of the code.
Adding an HTML Block
Drag the HTML block into the Message Editing Stage and paste your custom HTML or CSS code.
- Usage Guidelines:
- Ensure the code is optimized for email platforms, as rendering varies.
- Be cautious as unsupported code can cause display issues.
- Important Note:
- This feature is intended for HTML experts.
- Bullhorn does not fix or create custom HTML for clients.
For more guidance, see Using the HTML Content Block.
Adding Social Icons
Social icons connect recipients to your social media profiles and encourage further engagement.
Adding Social Icons
Drag the Social block from the Content tab into your email template.
Customizing Social Icon Properties
Click on the Social icon and open the Properties tab to adjust the following:
- Color: Match your brand’s colors.
- URLs: Add links to your social media profiles.
- Text: Customize the text displayed with each icon.
Limitations for Social Icons
Be aware of the following limitations:
- The icons themselves cannot be changed. To use custom icons, add them via an HTML block.
- Icons cannot dynamically populate based on recipient data.
Using Videos
Videos are a dynamic way to engage your audience, but embedding videos directly in emails is not supported due to technical constraints.
Adding a Video
Drag the Video block into the template and add a YouTube or Vimeo URL.
Why Videos Aren’t Embedded:
- Embedding reduces email client compatibility.
- Streaming videos within emails can lead to data consumption issues on mobile devices.
- Embedded video files negatively impact email deliverability.
Host the video on a webpage and link to it for a seamless experience.
Emojis
Emojis can add a touch of personality to your emails.
Adding Emojis
Insert emojis into text blocks to enhance engagement.
Rendering depends on the recipient’s email client, and some may not support emojis.