Dev: Resume Manager Lightning Component Aura Component Implementation Example
For complete Resume Manager Lightning Component (RMLC) details, see Resume Manager Lightning Component.
An aura component can be used to enable custom actions.
While this example focuses on an aura component, a Lighting Web Component (LWC) can also be used to enable custom actions. For more details, see Dev: Resume Manager Lightning Component Custom Actions.
Code
This is the code we will be using for our example.
Copy
POC_CompController.js:
({
closeMe : function(component, event, helper) {
component.destroy();
},
finishAction: function(component, event, helper) {
const resumeManagerMessageChannel = component.find('resumeManagerMessageChannel');
resumeManagerMessageChannel.publish({});
component.find('overlayLib').notifyClose();
}
})
Copy
POC_Comp.cmp
<aura:component implements="force:appHostable,flexipage:availableForAllPageTypes,flexipage:availableForRecordHome,force:hasRecordId,forceCommunity:availableForAllPageTypes,force:lightningQuickAction"
access="global">
<aura:attribute name="contactId" type="String" access="global"/>
<aura:attribute name="versionId" type="String" access="global"/>
<aura:attribute name="selectedDocument" type="TR1__ContactDocument__c" access="global"/>
<lightning:messageChannel type="TR1__resumeManagerRefresh__c" aura:id="resumeManagerMessageChannel"/>
<lightning:overlayLibrary aura:id="overlayLib"/>
<div>
<div>
<h2>
<b>Passed parameters:</b><br/>
</h2>
<b>Contact Id:</b> {!v.contactId}<br/>
<b>Version Id:</b> {!v.versionId}<br/>
<h2>
<b>Some fields from Contact Document:</b><br/>
</h2>
<b>Selected Contact Document Id:</b> {!v.selectedDocument.Id}<br/>
<b>Selected Contact Document Name:</b> {!v.selectedDocument.Name}
</div>
</div>
<lightning:button class="slds-m-top_small" variant="brand" label="Finish Action" title="Finish Action" onclick="{!c.finishAction}" />
</aura:component>
Example
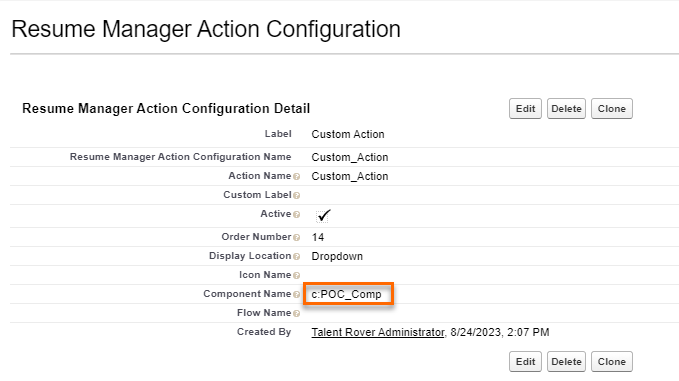
- The Resume Manager Lightning Component (RMLC) must first be configured to where the Resume Manager Action
 When used in ATS or Search and Match UI, one of multiple actions available after user has selected a sub-set of Candidates Configurations Custom Metadata Type record points to the c:POC_Comp Aura component.
When used in ATS or Search and Match UI, one of multiple actions available after user has selected a sub-set of Candidates Configurations Custom Metadata Type record points to the c:POC_Comp Aura component.
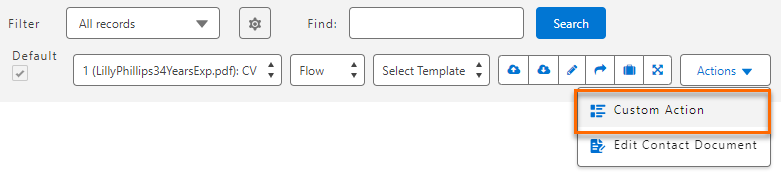
- Refresh the Resume Manager to verify the Custom Action option is present.
- Create the Aura component. You can develop your own logic in accordance with your business needs. Below is one example:
- This component accepts three parameters:
-
contactId versionIdselectedDocument(with theTR1__ContactDocument__csObject type)
-
- Once entered, the component is set up.
- When the use clicks the Finish Action button, the component publishes the exposed Bullhorn Recruitment Cloud TR1__resumeManagerRefresh__c lightning message via a refresh to the Global Resume Manager Component.
- Bullhorn Recruitment Cloud logic listens for external Resume Manager refresh events.
- When the use clicks the Finish Action button, the component publishes the exposed Bullhorn Recruitment Cloud TR1__resumeManagerRefresh__c lightning message via a refresh to the Global Resume Manager Component.
- This component accepts three parameters:
- The action is now usable on the Resume Manager.
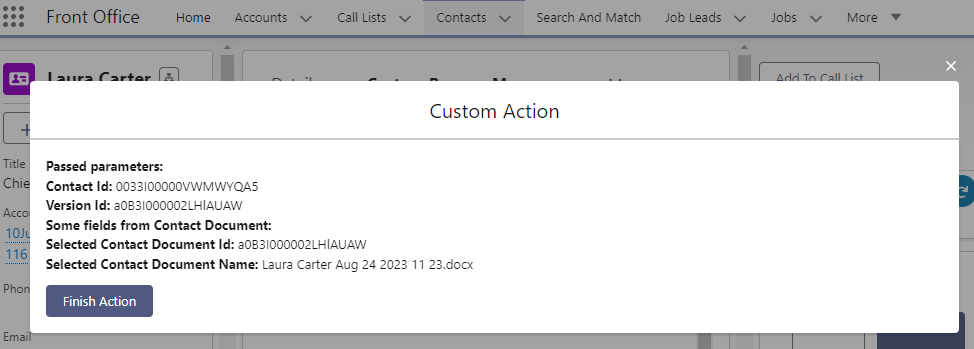
- The above code would display the below information when the user clicks the Custom Action button referenced above.

- The above code would display the below information when the user clicks the Custom Action button referenced above.
Next Steps
A custom action may also be enabled through custom flows. For details on this configuration, see, Admin: Resume Manager Lightning Component Custom Flow Configuration Example.
Was this helpful?